今天我們介紹 Login Button 登錄“按鈕,也就是將您的網頁加入facebook登入按鈕
http://developers.facebook.com/
選擇Core Concepts 核心概念

選擇Social Plugins 社會插件

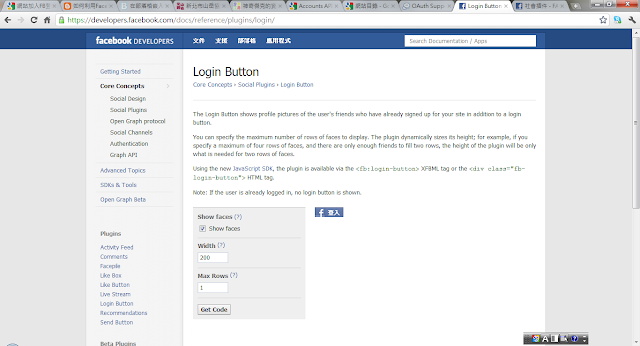
選擇 Login Button 登錄“按鈕

此時請務必選擇英文顯示以免產生程式碼有問題
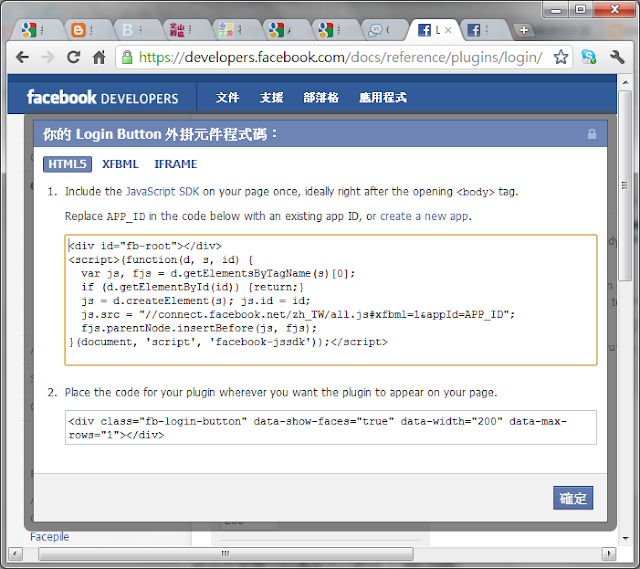
設定好要顯示的寬度及行數按下Get Code

第一個部分為FB的SCRIPT函式,把它複製貼上在Body之後,若是blog請選HTML編輯貼上即可,並請修改APP_ID
第二個部分則是貼到您想將登入按鈕出現的地方
您可在此篇最上及最下看到FB的登入鈕或已登入的相片圖示
所以登入資訊會存在哪裡呢?
回覆刪除會儲存在登錄語法的範圍內,在網頁上顯示有誰登錄您的網站,但登資訊是否可以抓的到可能要再上FB查查看,有可能必須套用FB APP的功能並取得授權,畢竟個資需要受到保護。
刪除不好意思..我嵌入後發現有個白底, 因此我就將fb-login-button這個class增加了一行background:transparent;但發現沒有用欸@@, 請問要怎麼修改呢? 我看您的部落格的登入按鈕都有去底色了, 請問是怎麼做到的呢?? 謝謝!!!
回覆刪除