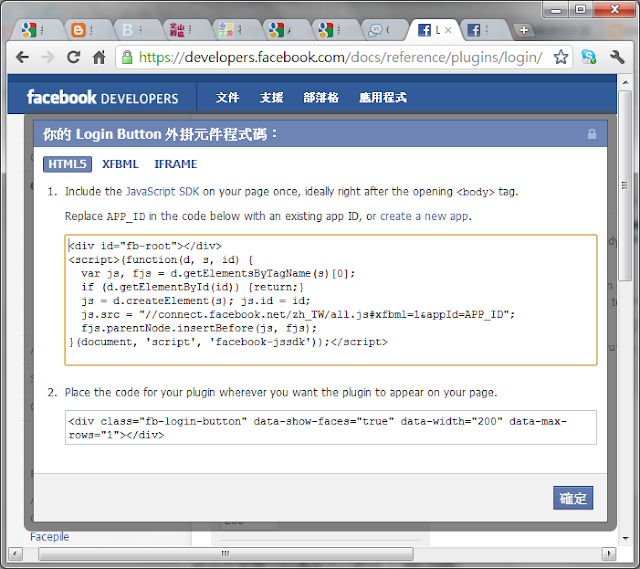
1. 申請Blog
登入Google帳號
連線至http://www.blogger.com/
按"新增網誌"按鈕,新增Blog
Blog詳細設定不另贅述
請自行設定版面及內容
2.申請網址
以Hinet為例
連線
http://domain.hinet.net/
查無有人申請就可申請
並按照Hinet的指示及mail的確認信
一步步確認、繳費完成設定
這是基本功
詳細設定不另贅述
請自行設定試試看
或者也可免費試用14天
3.對應DNS
以Hinet為例,已申請
googleapps.tw網址
連線
http://domain.hinet.net/
點選左側功能列[
泛用型英文域名 (.tw)]=>[
DNS異動與查詢]
輸入網域名稱
googleapps.tw、判別密碼
設定DNS Server 如下,
googleapps.tw 指定DNS型態 DNS模式
可參考:
Q1:如何設定網域名稱由HiNet
DNS代管
4.DNS代管設定
點選左側功能列[
DNS代管 ]=>[
DNS代管設定]
登入後確認授權同意
設定CNAME如下
主機名稱 / 別名:主機名稱 / 別名
記錄類型:CNAME
IP/主機名稱:ghs.google.com
如下圖
按下[送出資料]按鈕,DNS設定異動完成,如下圖,有時需等24小時生效
5.Blog的設定
回到之前申請的Blog,點選部落格名稱,進入設定畫面
點選"新增自訂網域",如下
若還沒申請網域也可在此申請,如下
為您的網誌購買網域
http://www.
網域是透過 Google 夥伴進行註冊,一年的費用為 $10 美金。註冊後,您的新網域也可以取得
Google Apps 帳戶。
在進階設定http://後方欄位輸入我們在Hinet申請的網址www.googleapps.tw,再按下儲存
可是Google視此為保留字,不讓我設定此網址,
這樣表示我投資了一個不錯的網址,Google要買嗎???
這樣就要另闢戰場,將此網址設定到別的地方,
所以把自定網址改成www.googleplus.com.tw,前面的步驟都要重來一次,就是要用Google
這就設定好了,等24小時後再來測試。